Submit an inquiry for a free consultation on your web presence! Choose from our Starter, Growth, and Pro Scale Website Plans!
Submit an inquiry for a free consultation. Lets chat!
OZLON WEB DESIGN COMPANY
Web Design That Moves Your Business Forward

At Ozlon, we don't just build websites — we build your digital advantage.
Rooted right here in Charlotte, North Carolina, our web design agency specializes in creating websites that are not only visually striking but also strategically engineered to drive results.
Whether you're launching a new business or refreshing your online presence, we combine modern design, seamless functionality, and conversion-focused strategy to turn your website into your hardest-working asset.
We proudly serve small businesses, startups, and growing brands across Charlotte and the greater North Carolina region.

The Perfect Plan for Your Growing Business
Choosing the right plan is crucial for your business growth. We offer tailored plans that fit your current needs and scale with your ambitions. Whether you're just starting out, expanding your team, or leading a large enterprise, we have a solution designed for you.
Starter
Perfect for new businesses needing a sleek, professional presence
Growth
The ultimate package for growing service brands ready to scale
Pro Scale
For established businesses needing full-service marketing and eCommerce capabilities
Starter
$97/mo
Hosting
Up to 5 Page
Customized Website
Forms + Web Chat
Contact Form
Automation
Mobile-Responsive
Design
Basic Support (Email Only)
Growth
$147/mo
Hosting & Full Site Management
Up to 10 Page Customized Website
Calendar Booking Integration
Basic CRM Automations
Contact Form + Lead Notifications\
Email & SMS Campaigns (Monthly)
Blog Posting (Client Supplied)
Social Media Planner Access
Google My Business Integration
SEO Meta Tags Setup
Missed Call Text Back Automation
Live Chat & Email Support
Pro Scale
$297/mo
10–20 Page Customized Website (Ecommerce-Ready)
CRM Management & Maintenance
Unlimited Page Content Edits
Advanced CRM & Workflow Automations
Blog + News Portal Setup
2 Strategy Sessions / Month
Custom Analytics &
Reporting Dashboard
Google Analytics + Tag Manager Setup
Monthly SEO Page Indexing
Content Strategy Recommendations
Priority Phone & Email Support

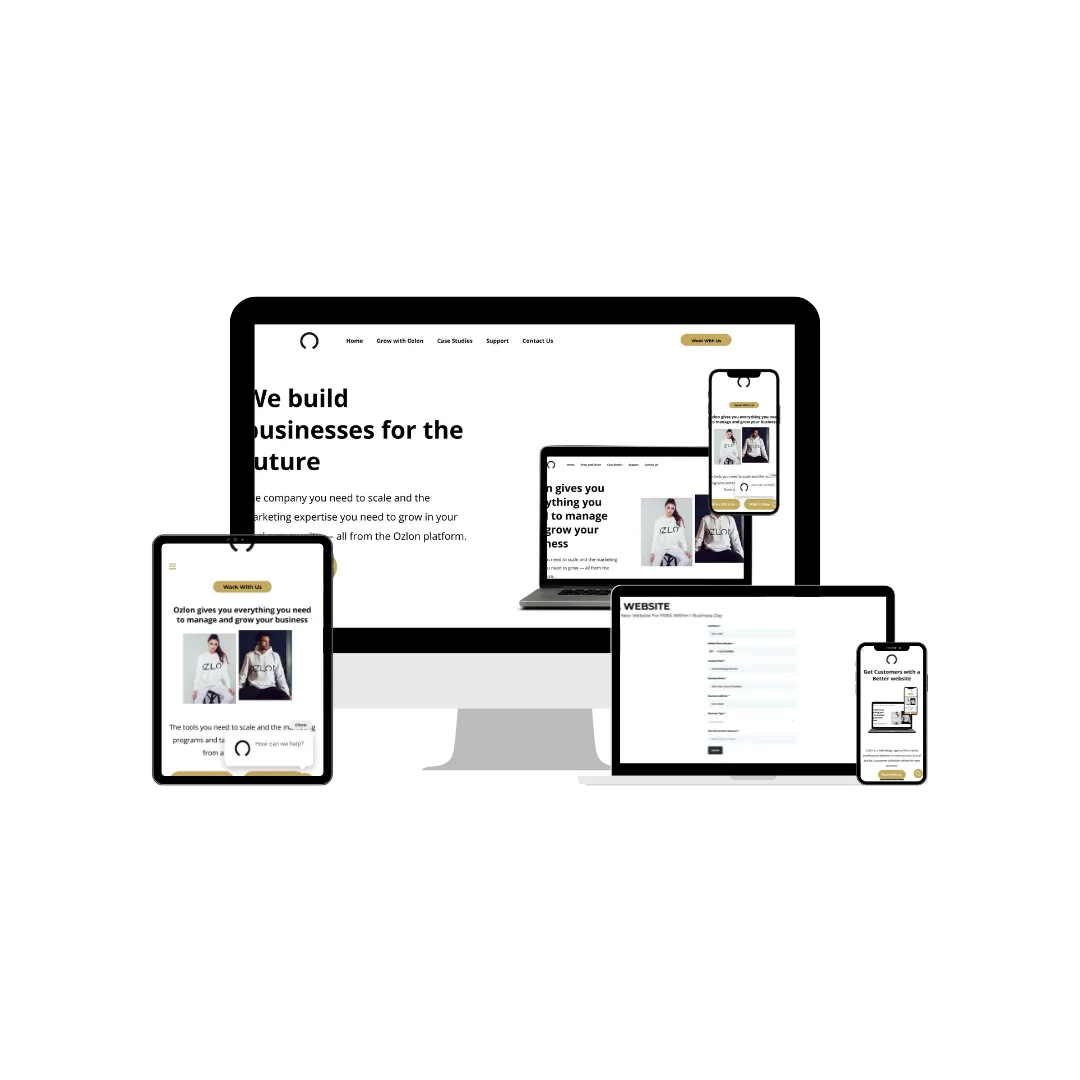
Ready to See Your New Website?
Get a Website Tailored to Your Brand!

At Ozlon Web Design Company, we believe in showing you what’s possible before you commit.
Our team creates personalized demo websites designed around your business goals — whether you need a sleek service-based site, a powerful eCommerce platform, or a lead-generating website for your Charlotte or North Carolina business.
See your custom website live before making a decision
Explore modern, mobile-optimized design built for speed
Experience user-friendly navigation that converts visitors into customers
Get started — and see how Ozlon can transform your digital presence
Our Web Design Process at Ozlon

Plan
Before any design work begins, we dive deep into your business.
We collaborate with you to understand your brand identity, target audience, services, and growth goals. This discovery phase ensures that every element of your new website aligns with your mission and speaks directly to your ideal customers.

Design
Once the plan is clear, we move into creating your site’s visual framework.
Our design team crafts a modern, user-friendly website layout that is mobile-optimized and built for high conversions. Every page, call-to-action, and user flow is designed to elevate your brand and deliver an intuitive customer experience.

Launch
With the design approved, we bring your website to life on Go High Level.
Our developers integrate smart functionality, fast load speeds, lead capture forms, and CRM-ready systems. We make sure your site isn’t just beautiful — it's also powerful, scalable, and ready to help you grow.
SOME OF OUR HIGHLIGHTS
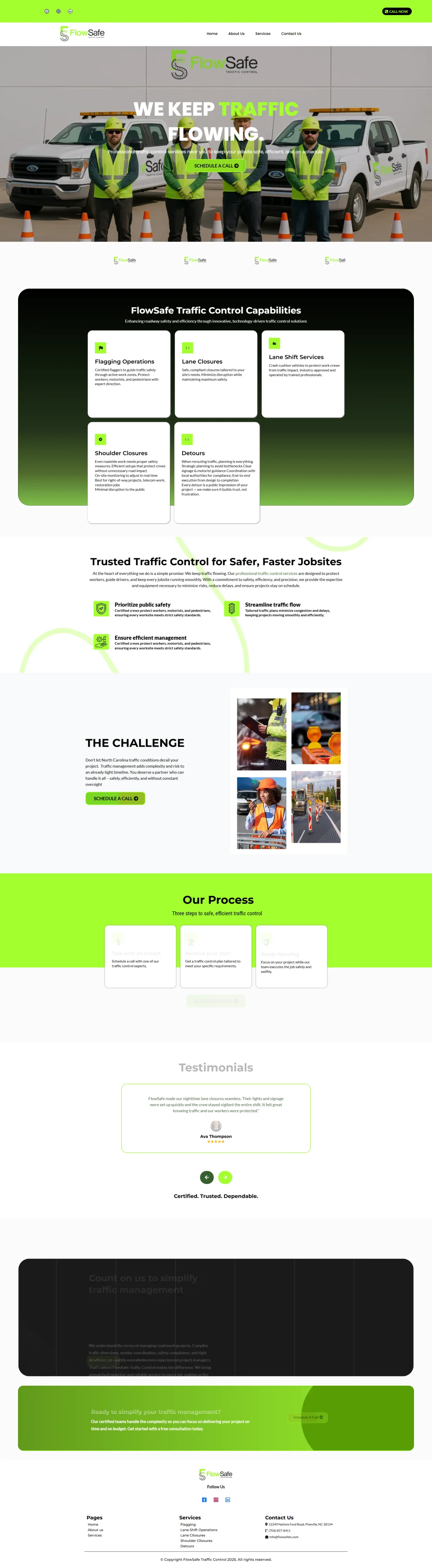
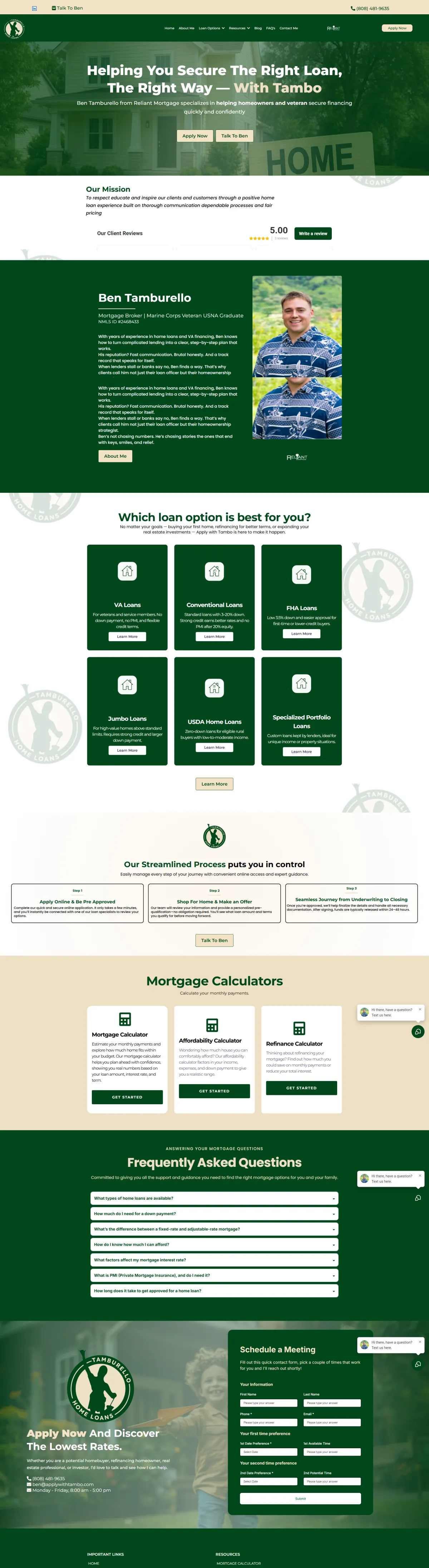
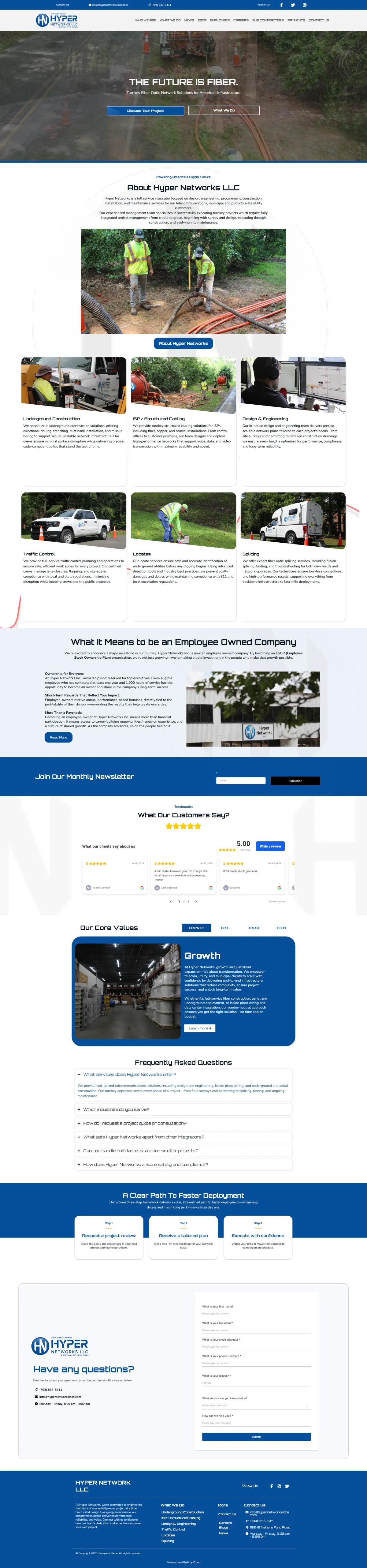
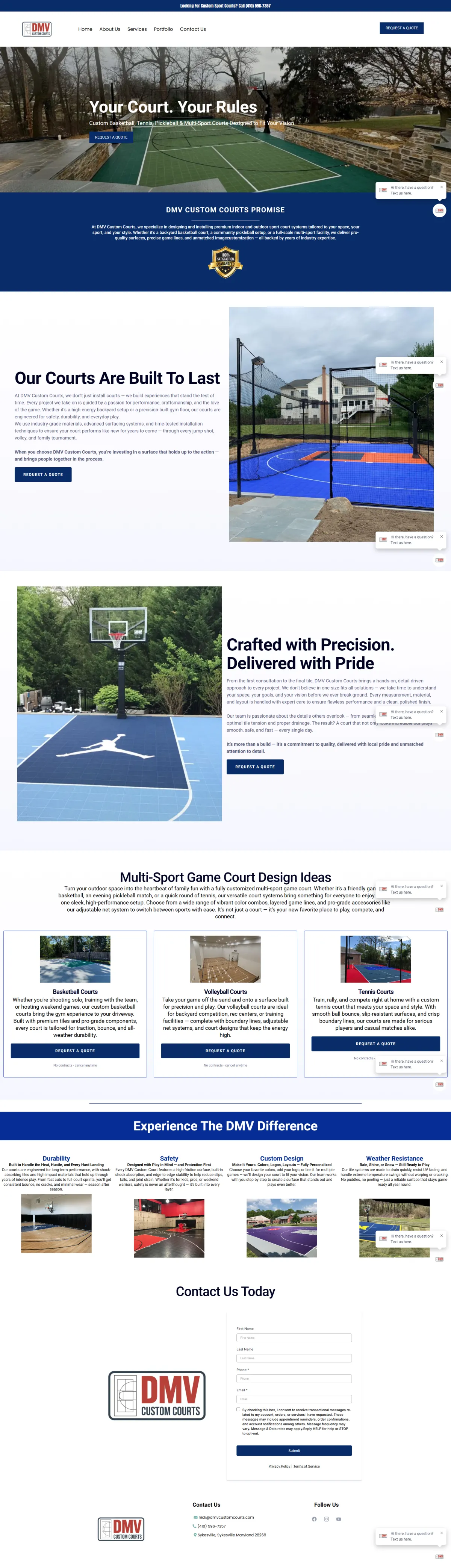
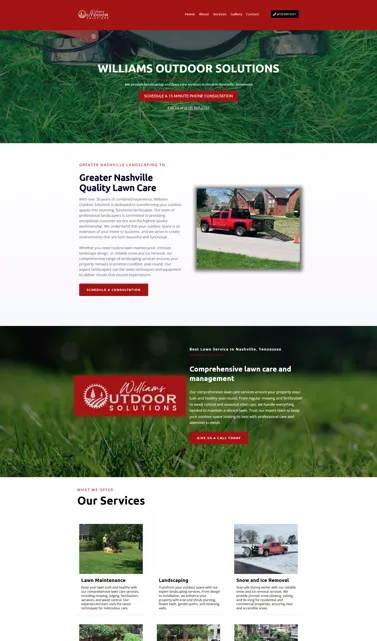
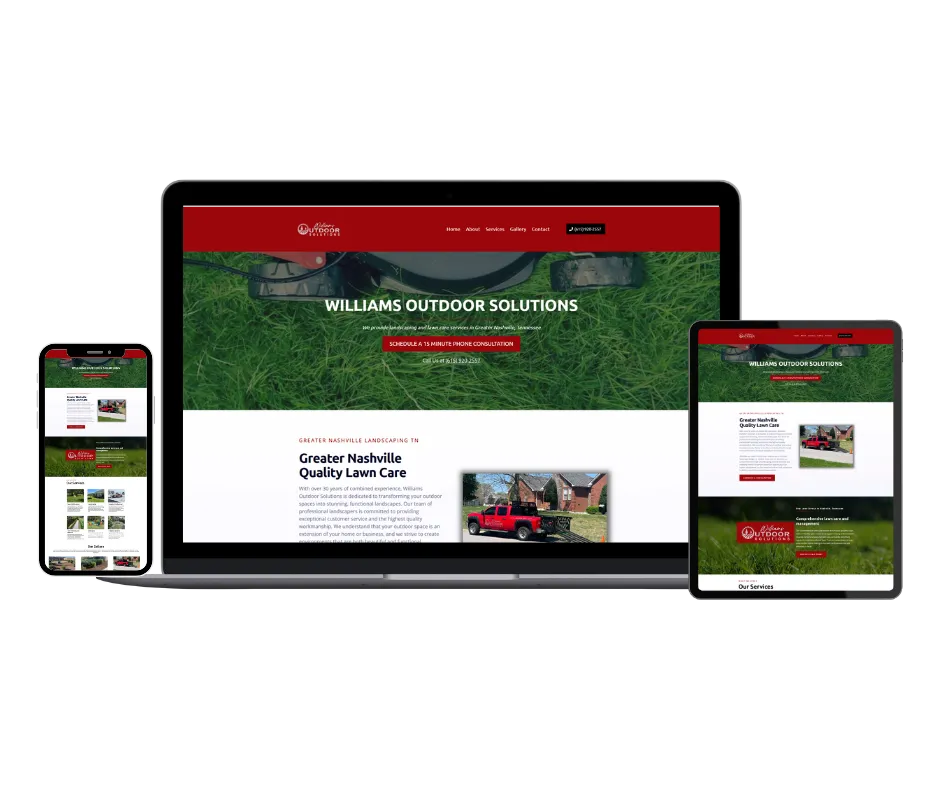
RECENT WEB DESIGN PROJECTS
Explore our portfolio and see how we’ve helped businesses elevate their digital presence, improve lead generation, and create long-term growth through expert web design and digital marketing strategies.






Types of Businesses We Serve
Beat your competitors with growth-oriented web design services and create an impression among your targeted audience that ‘YOU ARE THE BEST IN YOUR NICHE’.
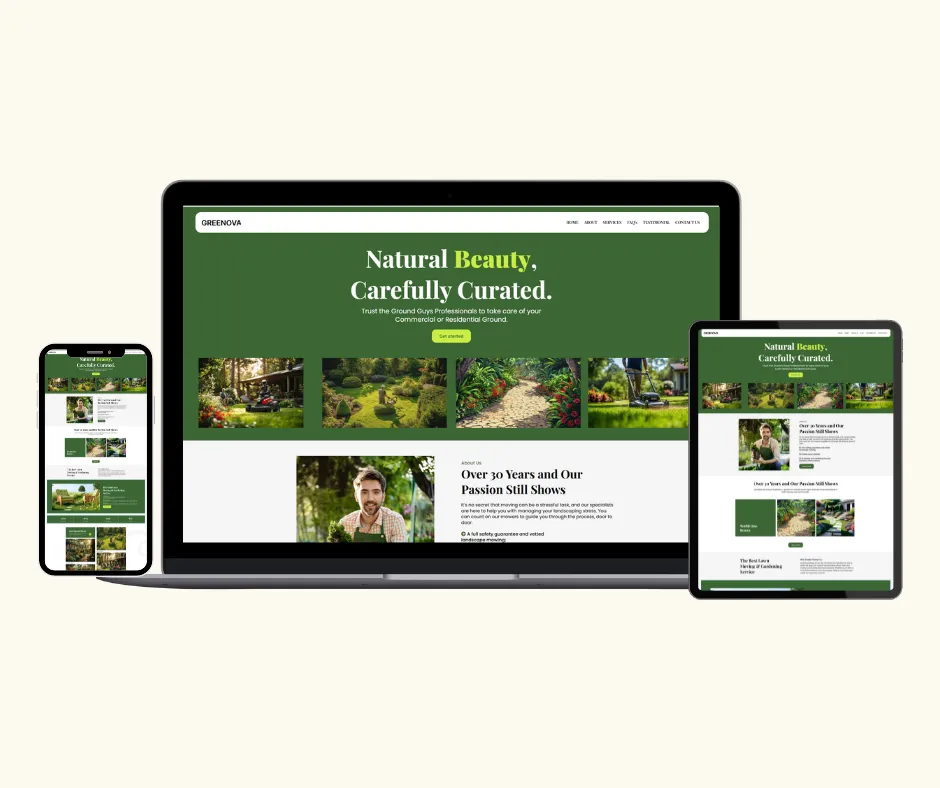
Landscaping
Home service businesses like landscaping companies thrive on trust, reputation, and visibility. Your clients often make fast decisions based on how professional and reliable your business looks online. A modern, functional website backed by strategic content and local SEO can be the difference between getting the call—or losing it.
Why Choose Ozlon for Your Landscaping Website?
● Clean, Professional Website Design
● Seamless, Mobile-Friendly User Experience
● Fully Responsive & Built for Local SEO
● Custom, Industry-Specific Content That Builds Trust
● Lead-Driven Layouts and Conversion Tools
● Consistent Branding Across All Pages

Grow Your Landscaping Business
We understand what it takes to generate leads in a competitive home services market. Our team delivers tailored website solutions for landscapers and outdoor service pros across the Charlotte area. From first click to booked service, we build your online presence to convert.
Let’s build your next customer touchpoint.
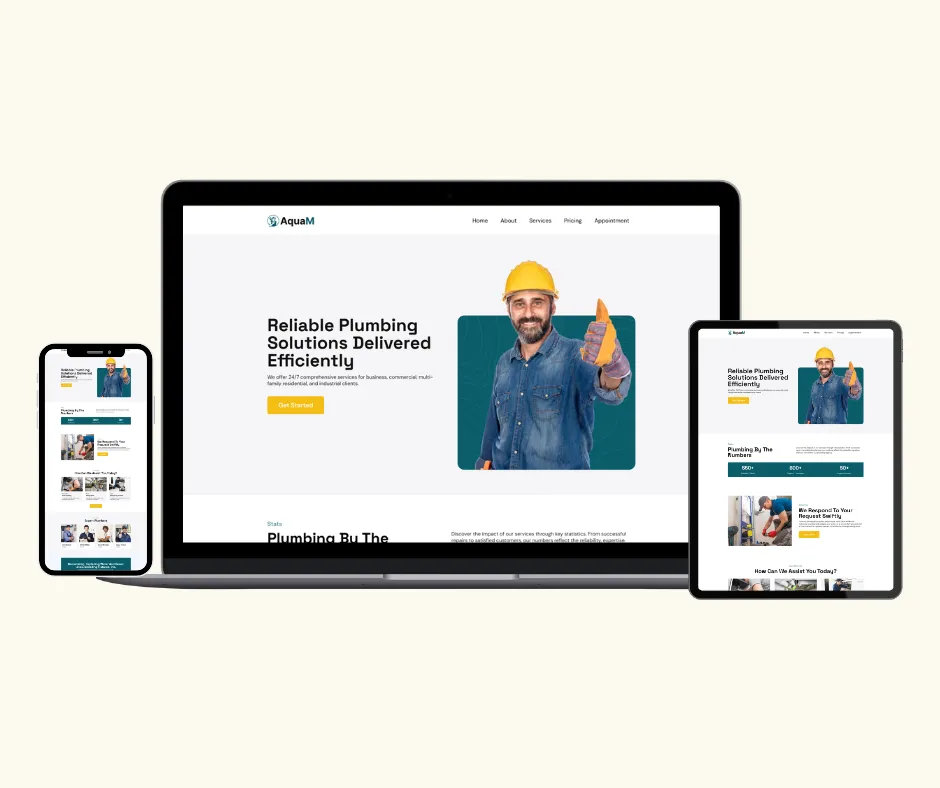
Plumbing
In the plumbing industry, customers need fast, reliable solutions—and they often find their plumber with a quick online search. A strong website builds immediate trust and showcases your services before your competitors even get a call. Your website should work as hard as you do, driving calls, appointments, and long-term clients.
Why Choose Ozlon For Your Plumbing Website?
● Professional, Trust-Building Website Design
● Fast, Mobile-Optimized User Experience
● Responsive Layouts With Local SEO Focus
● Tailored Content That Highlights Your Services
● Conversion-Driven Design For More Service Calls
● Consistent Branding That Builds Recognition

Connect With Ozlon And Build Your Plumbing Business Online
We Know The Demands Of The Plumbing Industry—Speed, Visibility, And Customer Trust. Our Charlotte-Based Team Creates SEO-Driven Websites That Help You Book More Jobs And Build Lasting Client Relationships.
Let’s Turn Your Website Into Your Most Reliable Tool.
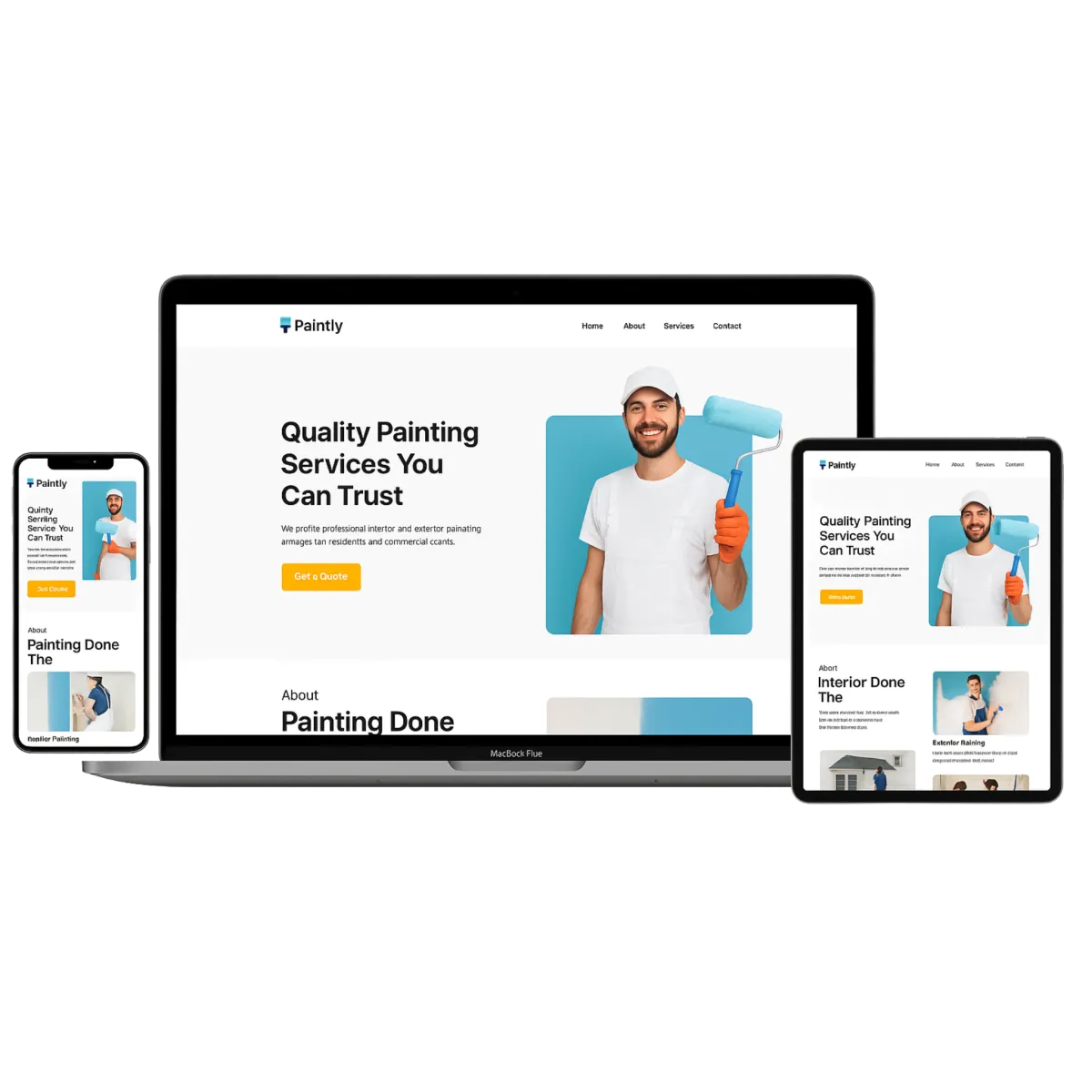
Painting
In the painting industry, clients expect precision, professionalism, and fast turnaround times—and they’re searching online to find it. A well-crafted website builds immediate credibility and puts your painting services in front of potential customers before your competition. Your website should drive leads, schedule estimates, and showcase the quality of your work.
Why Choose Ozlon For Your Painting Website?
● Clean, Professional Design That Reflects Your Craft
● Fast, Mobile-Friendly Experience Across All Devices
● SEO-Focused Layouts Built To Target Local Markets
● Custom Content That Highlights Your Painting Services
● Conversion-Oriented Pages That Generate More Estimates
● Consistent Visual Branding That Builds Customer Trust

Grow Your Painting Business Online
We Understand The Needs Of The Painting Industry—Clear Presentation, Local Visibility, And Customer Confidence. Our Charlotte-Based Team Builds SEO-Optimized Websites That Help You Win More Projects And Strengthen Client Relationships.
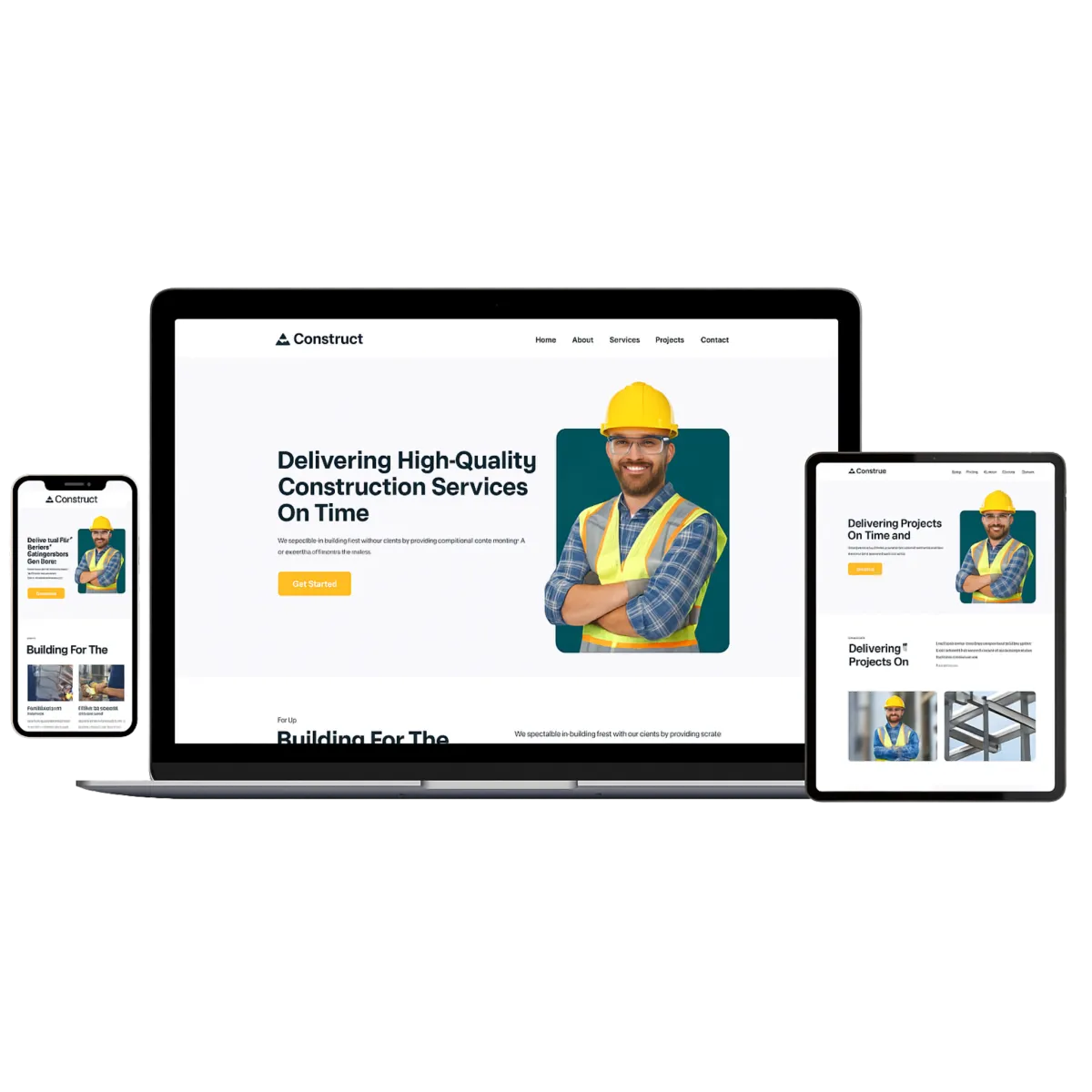
Construction
In the construction industry, reputation, clarity, and capability are everything. Your website should reflect the professionalism and scale of your services while helping clients and contractors find the information they need—fast. A well-built website doesn’t just showcase your past work—it brings in your next project.
Why Choose Ozlon For Your Construction Website?
● Sleek, Professional Design That Builds Credibility
● Intuitive, Mobile-Responsive User Experience
● SEO-Driven Layouts To Target Local & Regional Projects
● Content Tailored To Highlight Your Construction Capabilities
● Lead-Focused Pages Designed To Win New Contracts
● Consistent Branding Across All Devices And Pages

Build Your Construction Website Today
We Understand The Construction Industry’s Demands—Project Visibility, Competitive Edge, And Professional Presentation. Based In Charlotte, Our Team Designs SEO-Optimized Websites That Help You Win Bids, Build Partnerships, And Establish Market Authority.
Pest Control
In pest control, customers want fast answers and trustworthy solutions—and they usually start with a quick online search. A professional, high-converting website helps you stand out immediately, turning search traffic into scheduled inspections and service calls.
Why Choose Ozlon For Your Pest Control Website?
● Clean, Trust-Building Design That Builds Confidence
● Fast-Loading, Mobile-Optimized User Experience
● SEO-Focused Layouts That Rank Locally
● Service-Specific Content Tailored To Your Offerings
● Conversion-Oriented Pages That Drive More Appointments
● Cohesive Branding That Reinforces Expertise

Grow Your Pest Control Business Online
We Know What Pest Control Companies Need—Speed, Visibility, And Trust. Our Charlotte-Based Team Builds SEO-Driven Websites That Help You Capture Local Leads And Convert More Visitors Into Long-Term Clients.
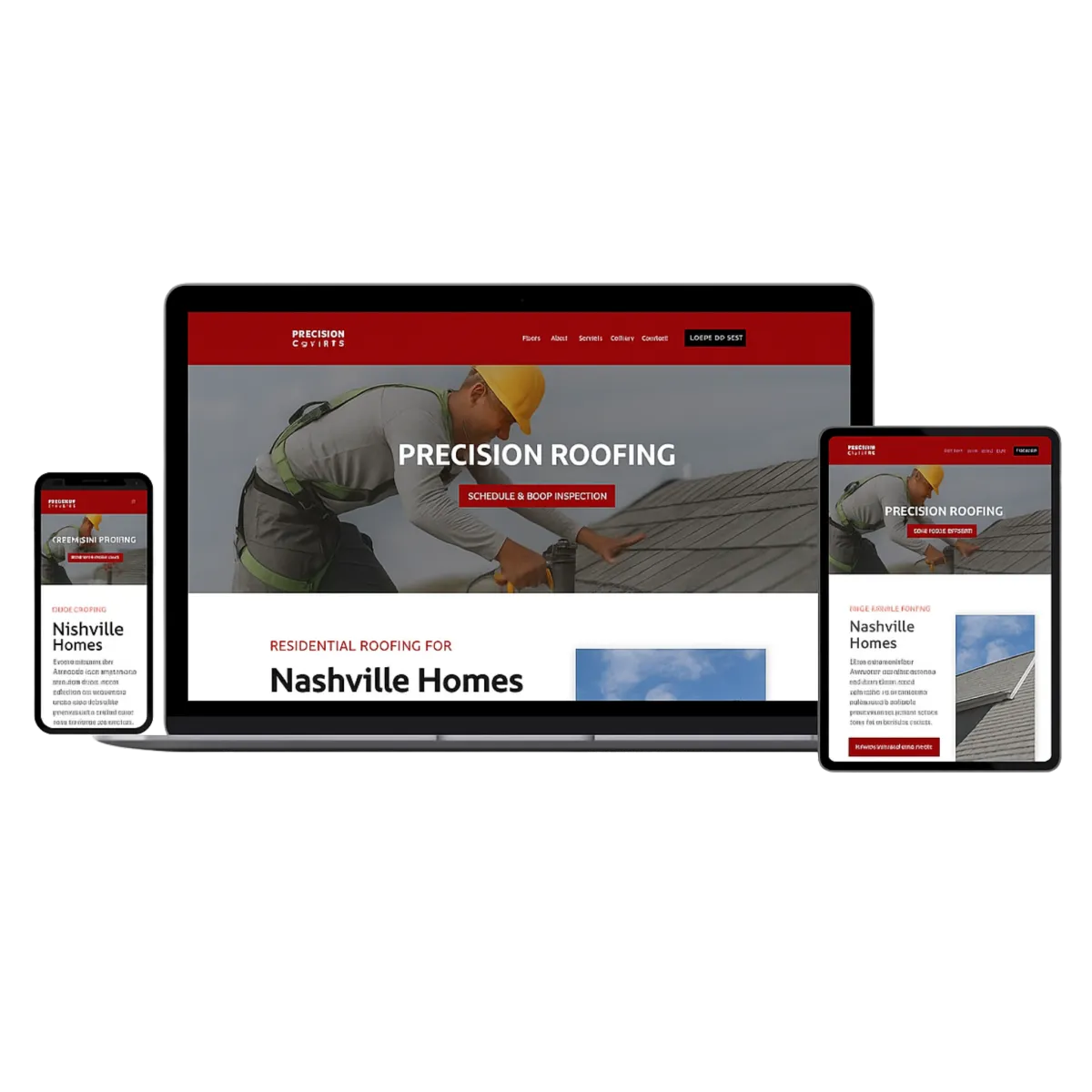
Roofing
Roofing customers search for reliable, experienced contractors who can deliver fast estimates and proven results. A strong website showcases your workmanship, builds trust instantly, and drives leads before your competitors even get the call.
Why Choose Ozlon For Your Roofing Website?
● Durable, Professional Design That Reflects Your Craft
● Fast, Mobile-Responsive Experience For On-The-Go Users
● Local SEO Optimization To Capture Nearby Projects
● Customized Content That Highlights Your Roofing Services
● Lead-Generating Layouts That Convert Traffic Into Calls
● Consistent Branding That Builds Long-Term Recognition

Build Your Roofing Business Online
We Understand What Roofing Companies Need—Trust, Visibility, And Consistent Leads. Our Charlotte-Based Team Designs SEO-Focused Websites That Help You Book More Estimates And Strengthen Your Reputation In A Competitive Market.
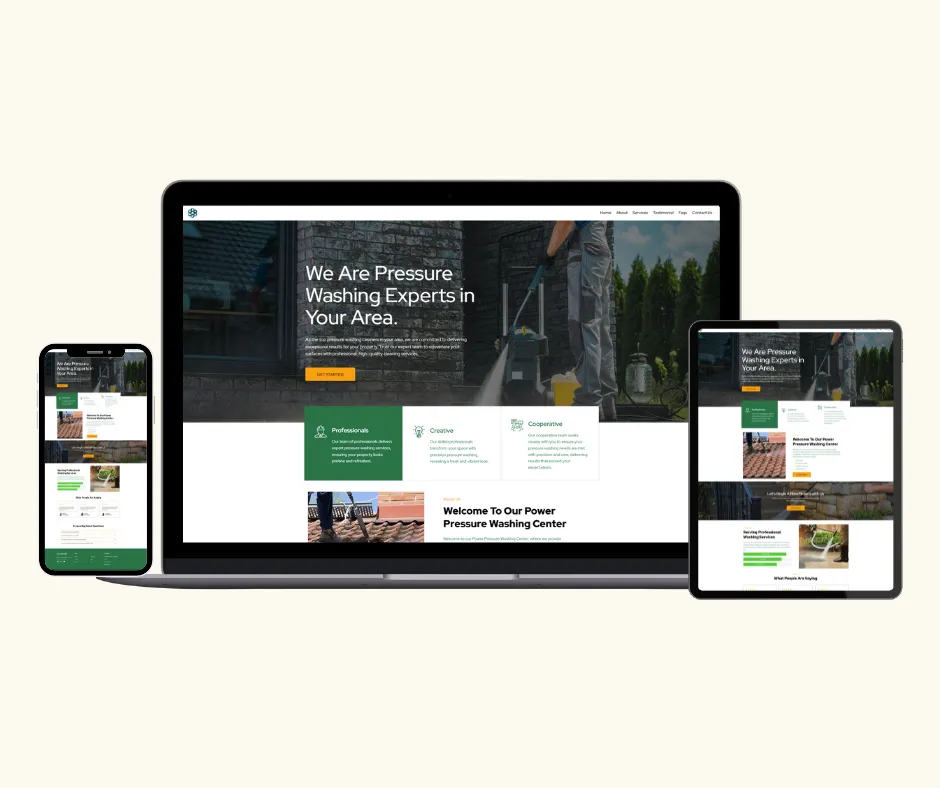
Pressure Washing
In the pressure washing industry, clean visuals and fast service matter—and your website should reflect that. Whether customers need residential or commercial cleaning, a well-built website can showcase your results, boost your visibility, and drive new leads with ease.
Why Choose Ozlon For Your Pressure Washing Website?
● Crisp, Professional Design That Showcases Clean Results
● Fast, Mobile-Optimized Experience For All Devices
● Local SEO-Focused Layouts That Drive Nearby Traffic
● Service-Specific Content That Highlights Your Expertise
● Conversion-Centered Design To Increase Inquiries
● Cohesive Branding That Builds Recognition And Trust

Grow Your Pressure Washing Business Online
We Understand The Pressure Washing Industry—It’s All About Results, Speed, And Visibility. Our Charlotte-Based Team Builds SEO-Driven Websites That Help You Get More Jobs, Show Off Your Work, And Build A Stronger Digital Presence.
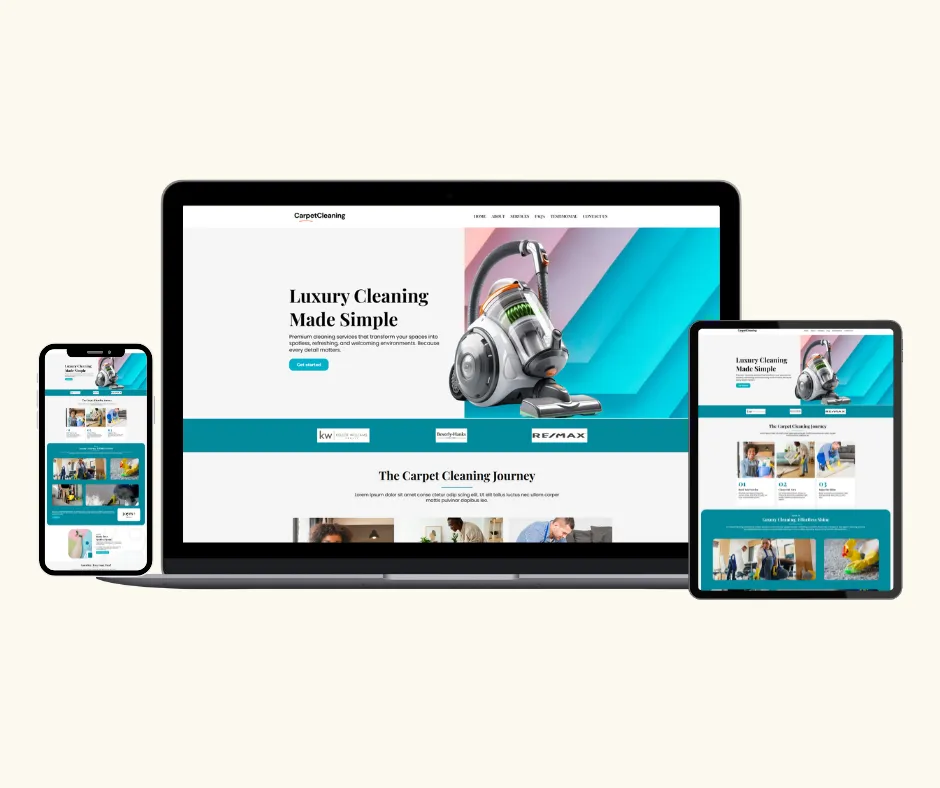
Cleaning
In the cleaning industry, clients look for trustworthy, professional services—and they often choose based on first impressions online. A well-designed website not only builds confidence but also turns visitors into scheduled cleanings and long-term clients.
Why Choose Ozlon For Your Cleaning Website?
● Clean, Modern Design That Reflects Your Professionalism
● Mobile-Responsive Layouts For Easy Booking On Any Device
● SEO-Optimized Structure To Reach Local Customers
● Customized Content Highlighting Residential & Commercial Services
● Conversion-Focused Pages To Drive More Appointments
● Unified Branding That Builds Client Trust Over Time

Connect With Ozlon And Build Your Cleaning Business Online
We Understand What Cleaning Companies Need—Visibility, Trust, And A Smooth Client Experience. Our Charlotte-Based Team Creates SEO-Driven Websites That Help You Attract More Leads And Grow Consistent Business.
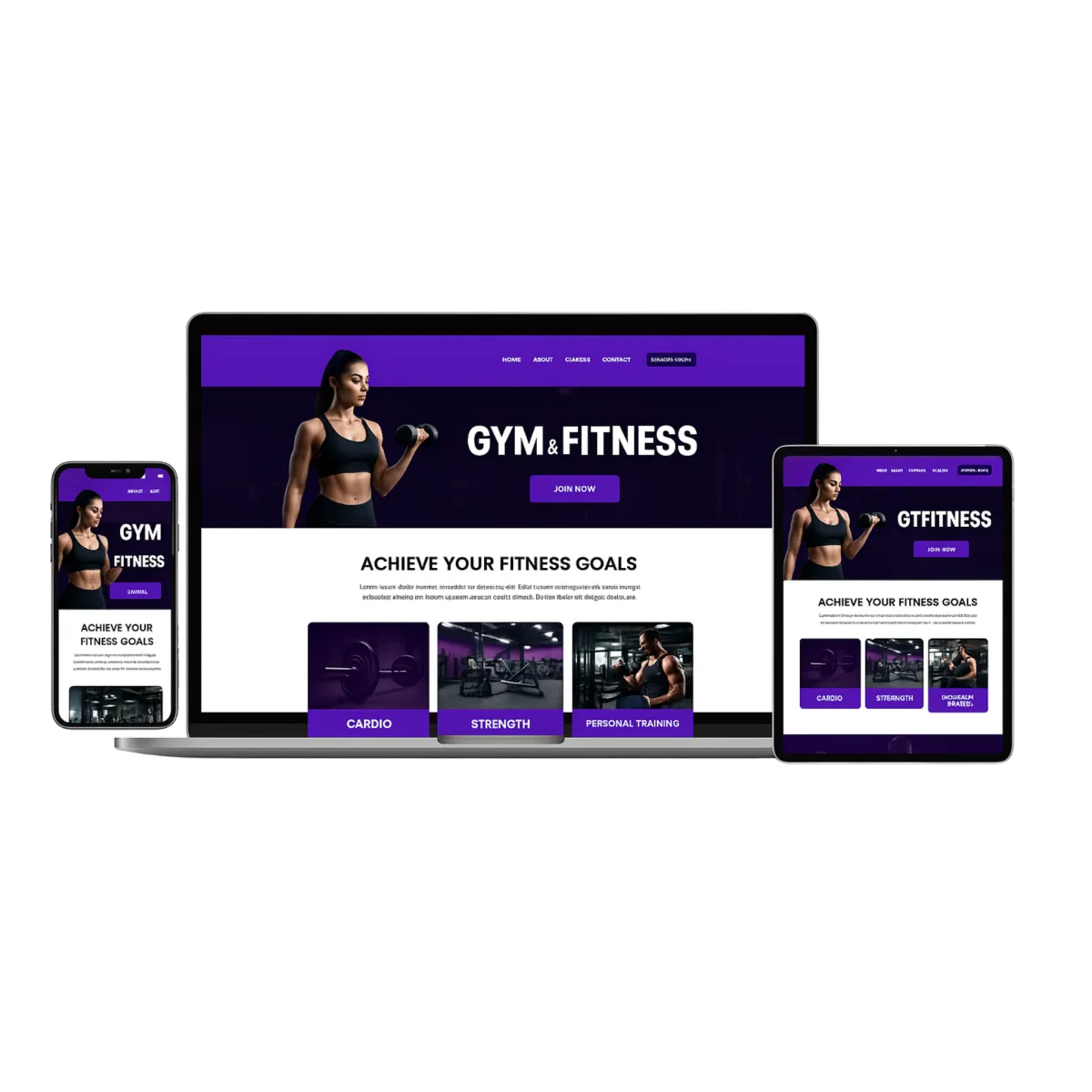
Gym / Fitness
In the fitness industry, your website should motivate, inform, and convert. Whether you're offering memberships, classes, or personal training, a high-performance website helps you stand out, drive signups, and build a loyal client base.
Why Choose Ozlon For Your Gym & Fitness Website?
● Bold, Energetic Design That Matches Your Brand
● Fast, Mobile-Friendly Experience For On-The-Go Access
● SEO-Optimized Pages To Rank Locally And Attract Members
● Tailored Content For Classes, Memberships & Training Services
● Lead-Driven Layouts That Convert Visitors Into Signups
● Strong, Consistent Branding That Builds Loyalty

Connect With Ozlon And Build Your Fitness Brand Online
We Understand The Fitness Industry—It’s About Energy, Consistency, And Connection. Our Charlotte-Based Team Designs SEO-Focused Websites That Help You Attract New Members, Promote Your Services, And Build A Stronger Fitness Community.
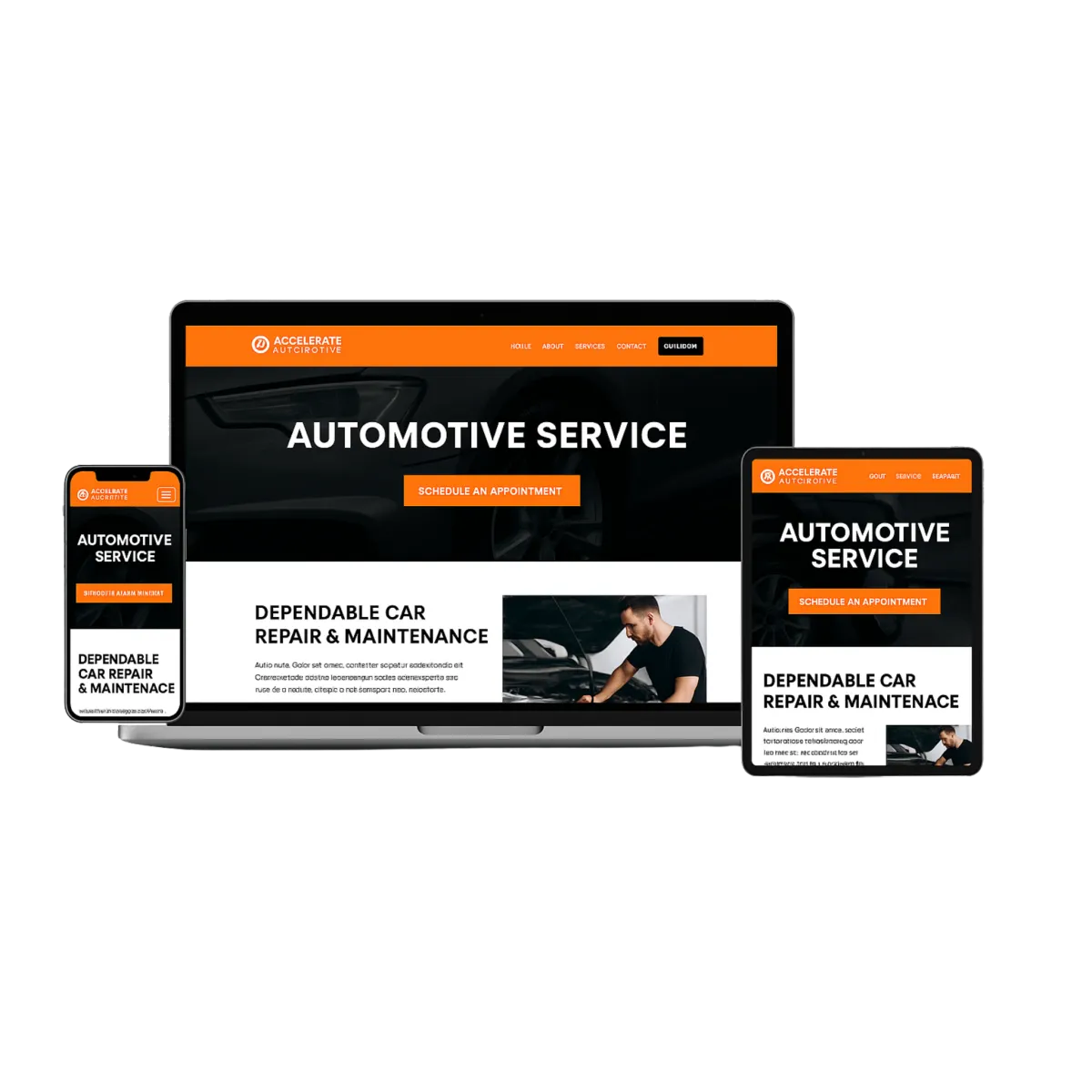
Automotive
In the automotive industry, customers expect speed, reliability, and expertise—and they start by searching online. A professional website helps your shop stand out, showcases your services, and turns local traffic into scheduled repairs and repeat business.
Why Choose Ozlon For Your Automotive Website?
● Clean, Professional Design That Builds Customer Trust
● Mobile-Optimized Experience For Drivers On The Go
● SEO-Focused Layouts To Target Local Vehicle Owners
● Tailored Content For Repairs, Maintenance, And Diagnostics
● Conversion-Driven Pages That Increase Service Bookings
● Consistent Branding That Reinforces Your Reputation

Connect With Ozlon And Build Your Automotive Business Online
We Understand The Automotive Industry—It’s About Visibility, Speed, And Reliability. Our Charlotte-Based Team Builds SEO-Driven Websites That Help You Drive More Appointments And Build Customer Loyalty.
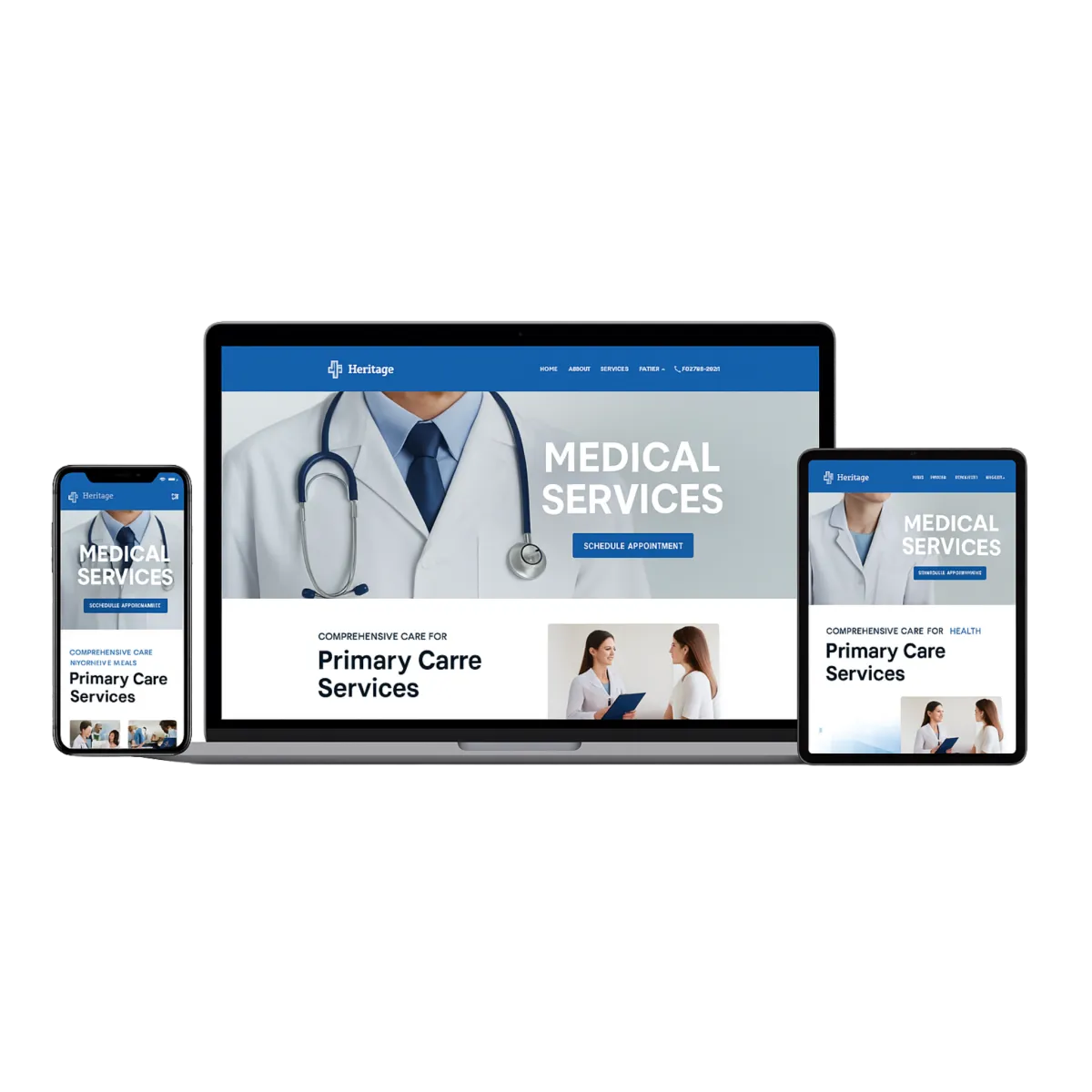
Medical
In the medical field, professionalism, trust, and accessibility are critical. Patients rely on your website to find answers, book appointments, and evaluate your credibility before ever walking through the door. A well-designed site supports both patient care and practice growth.
Why Choose Ozlon For Your Medical Website?
● Clean, HIPAA-Conscious Design That Builds Patient Confidence
● Mobile-Friendly Experience With Easy Appointment Access
● SEO-Optimized Layouts To Reach Local Patients Searching Online
● Customized Content For Services, Providers, And Specialties
● Conversion-Focused Pages That Drive New Patient Bookings
● Consistent Branding That Reflects Professional Integrity

Connect With Ozlon And Grow Your Medical Practice Online
We Understand The Medical Industry—It’s About Trust, Visibility, And Seamless Patient Experience. Based In Charlotte, Our Team Builds SEO-Driven Websites That Help You Attract More Patients, Streamline Engagement, And Elevate Your Practice.
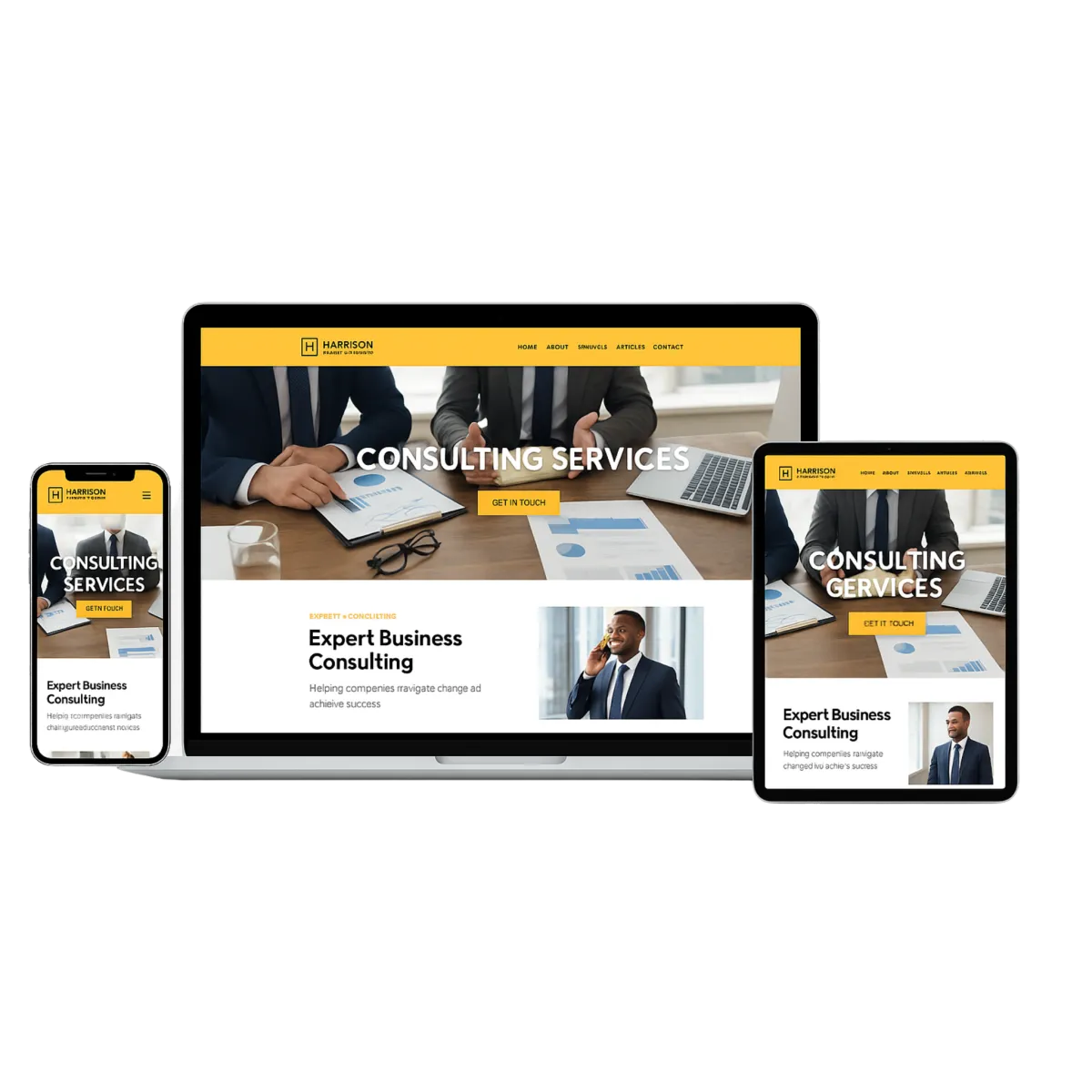
Consulting
In the consulting world, your expertise needs to be clear from the first click. A strong website positions you as a thought leader, builds trust with decision-makers, and turns visits into consultations, contracts, and long-term clients.
Why Choose Ozlon For Your Consulting Website?
● Polished, Professional Design That Elevates Your Authority
● Fast, Mobile-Optimized Experience For Business Clients
● SEO-Driven Layouts To Reach Niche And Local Markets
● Tailored Content That Showcases Your Expertise And Services
● Conversion-Oriented Pages That Drive Consultation Requests
● Consistent Branding That Reinforces Thought Leadership

Connect With Ozlon And Build Your Consulting Business Online
We Understand The Consulting Industry—It’s About Credibility, Visibility, And Client Relationships. Our Charlotte-Based Team Designs SEO-Optimized Websites That Help You Attract Better Leads And Position You As The Go-To Expert In Your Field.
Benefits Of An Automated Business Website
At Ozlon, we believe a website is the modern-day handshake—your digital introduction to new customers. It shows who you are, what you offer, and how people can reach you.
But it’s more than just an introduction. A great website lets visitors see your services, browse real customer reviews, and truly experience the quality of your work.
Most businesses still grow through referrals. With a smart, professional website built by Ozlon, your happy customers can easily share your site with friends and family, making it simple to win more business.
The best part? Your website works around the clock, even while you’re busy with life. It's like having a salesperson who’s always on, always selling, and never takes a day off.
All of this adds up to one thing: more leads, more sales, and more growth.
Your Digital Storefront
Showcase Your Work
Your All in One Marketing Tool
Your 24/7 Sales Machine
Subscribe to Our Newsletter
Subscribe to Our Newsletter
How to get started?
Building a high-performing website should be simple, seamless, and stress-free. At Ozlon Web Design Agency, we’ve streamlined our process to ensure efficiency, transparency, and exceptional results. Here’s what you can expect when you partner with us:

Submit an inquiry
Our journey starts with a quick consultation request. Once we receive your inquiry, we review the details to ensure we’re the right fit. If so, you’ll get an invite to schedule a call where we’ll discuss your brand, website goals, and design preferences.

Meet with our team
During our consultation call, we’ll explore your business strategy, online presence, and website goals. We’ll also walk you through our tailored website maintenance and optimization plan, which includes a CRM to manage leads and sales. Plus, you’ll get a demo preview before we move forward

Submit your details
Once we finalize your project scope, we streamline the onboarding process. We collect all necessary details, finalize the payment process, and handle the technical setup—allowing you to focus on growing your business while we take care of everything else.

We build your website
Now it’s time for our team to bring your vision to life. Our expert web designers and developers craft a custom, SEO-optimized, mobile-responsive website designed to captivate and convert. The initial version is typically ready within 1-3 weeks, giving you an exclusive first look before the final touches.

Give us your revisions
We believe in collaboration. After reviewing the first draft, you’ll have the opportunity to share your feedback. We’ll refine the design, enhance the functionality, and make adjustments to ensure your website perfectly reflects your brand and business goals.

Your website is launched!
With a few clicks, your new website is launched! We take care of domain integration, hosting setup, and final optimizations, ensuring your site is fast, secure, and fully functional. Your digital storefront is now open, ready to attract leads, drive sales, and build brand authority.
Testimonials
What Our Clients Say
At Ozlon Web Design Agency, we take pride in being a trusted web design company in Charlotte, North Carolina, helping businesses grow through innovative, results-driven digital solutions. Our clients range from small businesses and startups to established brands, all benefiting from our expertise in website development, SEO, and digital marketing strategies.
Our client testimonials showcase the success stories of businesses that have partnered with us to create high-performing, conversion-focused websites. From improved online visibility to increased customer engagement, our work speaks for itself.
Join the businesses thriving with Ozlon—let us help you build a better website today.

Small Call to Action Headline
Large Call to Action Headline
Your Paragraph text goes Lorem ipsum dolor sit amet, consectetur adipisicing elit. Autem dolore, alias, numquam enim ab voluptate id quam harum ducimus cupiditate similique quisquam et deserunt, recusandae. here

Small Call to Action Headline
gET MORE
Your Paragraph text goes Lorem ipsum dolor sit amet, consectetur adipisicing elit. Autem dolore, alias, numquam enim ab voluptate id quam harum ducimus cupiditate similique quisquam et deserunt, recusandae. here

Small Call to Action Headline
NEW TESTIII
Your Paragraph text goes Lorem ipsum dolor sit amet, consectetur adipisicing elit. Autem dolore, alias, numquam enim ab voluptate id quam harum ducimus cupiditate similique quisquam et deserunt, recusandae. here
Professional
Web Design Services

At Ozlon, we specialize in delivering top-notch web design and development solutions to businesses
Get started today and turn your
web design vision into reality.
Why Choose Ozlon for Web Design and Development?

1. Local Expertise
Being based in Charlotte, we have an in-depth understanding of the local market. We know what resonates with the audience in this area, enabling us to create web designs that are not only visually appealing but also highly effective.
2. Tailored Solutions
We believe that one size does not fit all. Every business is unique, and so are its web design needs. Our team works closely with you to understand your goals, brand identity, and target audience, allowing us to create a customized online experience that aligns perfectly with your vision.
3. Seamless Functionality
A beautiful website is useless if it doesn't work correctly. Our development team ensures that your website functions flawlessly, offering a smooth user experience across all devices and browsers.
Convert Visitors into Customers
To succeed, you need a website that not only represents your brand effectively but also generates a substantial return on investment (ROI).

Websites that connect your business to the local community
CONTACT US
CONTACT US BELOW
We're Located In Charlotte,
North Carolina
At Ozlon Web Design Agency, we are proud to be a leading web design company in Charlotte, North Carolina, dedicated to helping local businesses build a strong online presence. Whether you’re a startup, small business, or an established brand, we provide custom web design, SEO services, and digital marketing solutions tailored to your needs.
Our team understands the unique challenges that businesses in Charlotte and surrounding areas face in the digital landscape. That’s why we offer strategic website development, mobile-friendly designs, and lead-generating online solutions to ensure your business stands out.
We serve businesses across Mecklenburg County, Concord, Gastonia, Huntersville, and beyond—providing personalized support to help you enhance visibility, attract customers, and grow your brand.
COPYRIGHT ©OZLON LLC 2025. ALL RIGHTS RESERVED.